Beta Yourself: Making iOS Apps
Got an idea that could revolutionise the App Store? Here's your next step

Creating an app is easy, right? I mean we’ve all read the stories about the kids who make a million from them before they’re even out of nappies. How hard can it be?
Much harder than you think, actually. Let’s face it – you’re clueless. Do you know which language iOS apps are coded in? Or what hardware you need? Or who to ask for help?
No, no and no, we’ll wager. But you soon will – because here’s Michael Simmons, creator of the award-winning Fantastical 2, to give us his expert advice for how to become an iOS developer.
The basics

Go analogue
A pencil, paper and your imagination are the best combination for brainstorming ideas. There are also great tools such as Prott and proto.io for prototyping on a computer, but it’s hard to beat the simplicity of a blank sheet of paper.
Apples are sweetest
All you need to get started in iOS development is a Mac. Coding doesn’t take up much storage or demand a fast processor, but screen estate can be useful – so if you don’t need portability, a Mac Mini or iMac will be fine. Check out Apple’s refurb store for bargains.
Choose the Xcode factor
Use Apple’s free development suite Xcode over other solutions that promise to let you run your app anywhere, such as Appcelerator or PhoneGap. It may seem more difficult at first, but it makes getting help easier and will definitely pay off in the long run.
Aim low
When coming up with an app idea, think about a simple problem and how to solve it. You don’t have to create something brand new, but you do have to be making something that interests you. It’s the only way to push you through the learning obstacles.
Don’t call it Arkansas
The app’s name is very important. Make sure there are no pronunciation ambiguities and that you can easily tell someone its name. You don’t want to be spelling it out every time someone asks.
Learn the lingo

Be bilingual
Apps can be written in two languages: Swift and Objective-C. Swift is newer, but most apps are still written in Objective-C. Learn a bit of both.
Get stuck in
If you’re going the online course route, choose one that encourages you to build apps from the start – udemy.com and lynda.com both have excellent Swift courses.
Nail the basics
Programming skills apply everywhere. Learn the basic concepts well, as the knowledge will transfer to web design and Android development too.
Time to pitch up › Beta Yourself: Camping
Building blocks

Get structural
Apps consist of the user interface, the pieces underneath that power the UI and the glue that holds these two together. The proper term for this is the model view controller (MVC).
Say what?
In other words: the model stores the data, the view is what the user sees (the UI) and the controller updates the model based on input (like a new event in a calendar app).
Step back
Thinking about MVC as you design your app makes you aware of how it will all work together.
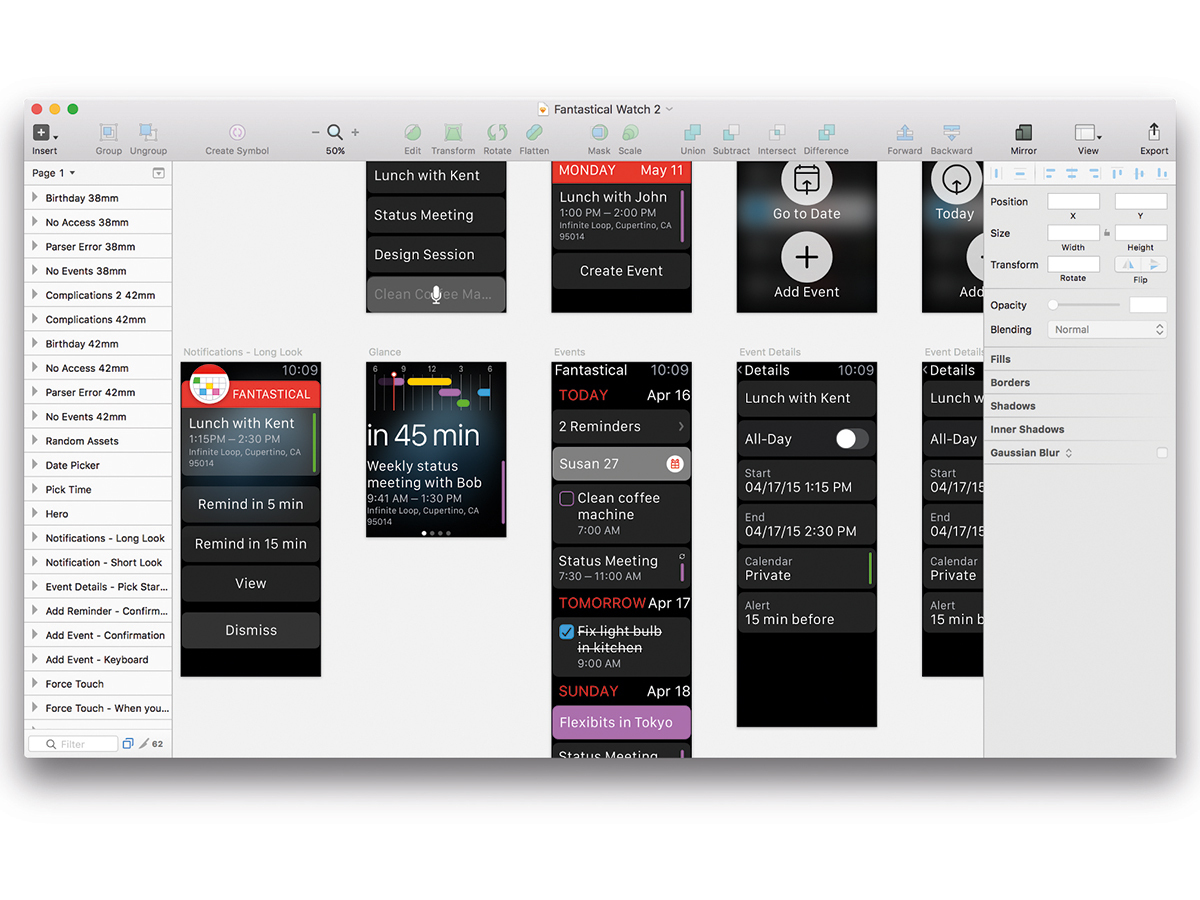
Look and feel

Learn from the master
Look at Apple’s own apps as a starting point for good design. Learn how it thinks apps should look and work, and apply those principles to your creation.
Be inclusive
People have different levels of eyesight. Think about providing the ability to adjust font sizes and offering different display themes.
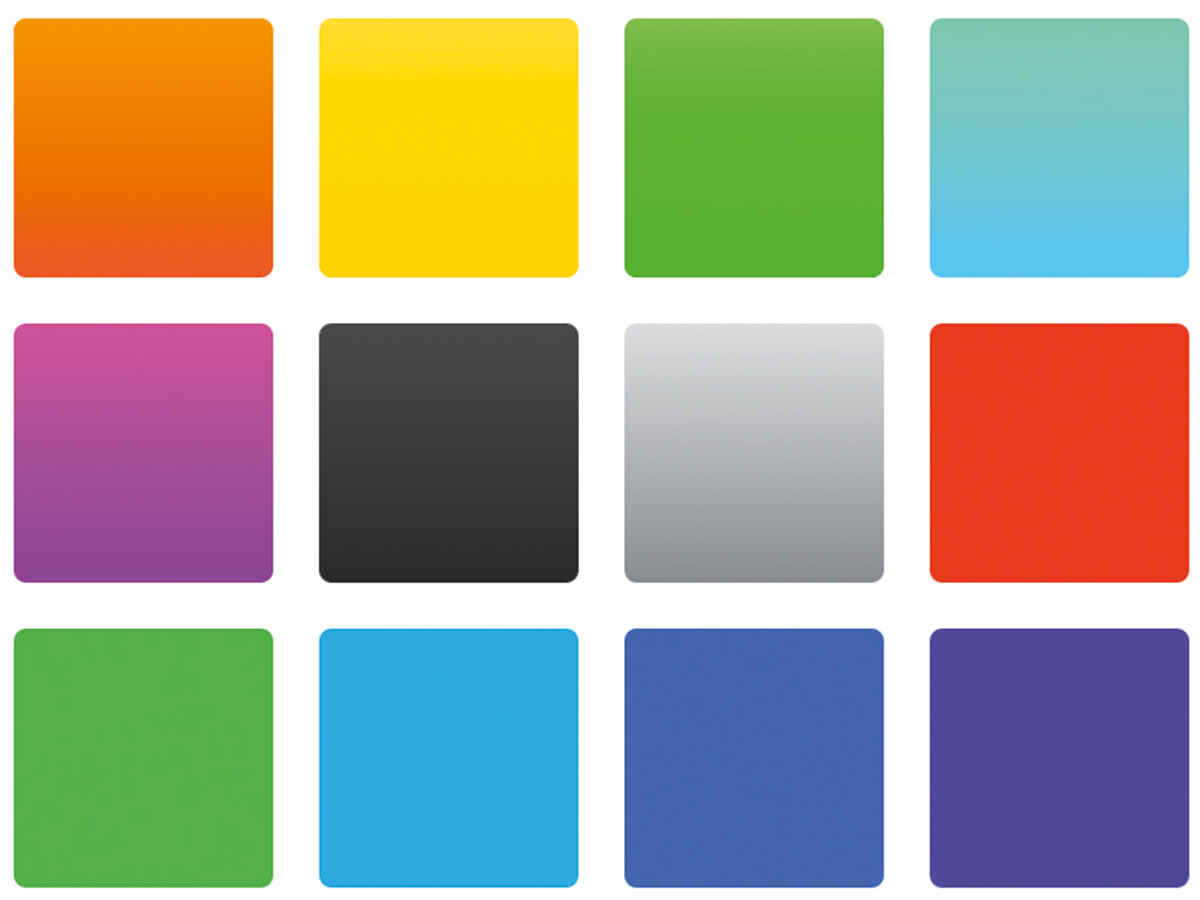
Experiment with colours
There are no hard and fast rules about how many colours to use, but sites such as UI Palette are good for finding combinations that work.
Guess who’s coming to town › Christmas Gift Guide 2015: 109 brilliant present ideas
Road testing…

Take a test ride
Beta testing is essential for finding bugs and ironing out any kinks. Apple’s free TestFlight is great for quick testing, but also has some limitations.
Puck it up
An alternative is HockeyApp, which provides not only beta testing but also crash reporting, user feedback and analytics.
Be a travelling salesman
Always keep two versions of your app on your iPhone (one that works and one you’re working on) so you can show people and get their feedback.
Level up with…

App: The Human Story (appdocumentary.com)
It’s not out until December, but this Kickstarter-funded documentary looks as if it could be the app equivalent of Indie Game: The Movie. A host of A-list developers have signed up to be involved and its website has a mix of video shorts and interesting stories written by people who have struck app gold.
Dribbble (dribbble.com)
Whether you’re looking for logo ideas or just fancy dunking your head in a stream of visual inspiration, this ‘show and tell’ site for designers should be top of your bookmarks list. There are special deals on design software and you can even filter projects by colour hex codes to see what combinations work for your app’s colour scheme.
Stack Overflow (stackoverflow.com)
Developers of all types and levels of experience talk over their problems here, so it’s a great place to go if you’re in need of help. But be warned: it’s not always newb-friendly, so make sure you check its library of over 10 million programming questions to see if yours has been asked before.
Get snappy › Beta yourself: Smartphone Photography



